今天我們要來介紹一個也很好用的函式庫~ Jquery UI,Jquery UI是基於Jquery的JS函式庫,
包含使用者介面互動,元件,特效與佈景主題等功能。
首先我們必須先知道該如何開始使用JQuery UI,我們跟使用JQuery時一樣,透過CDN的方式可以非常快速
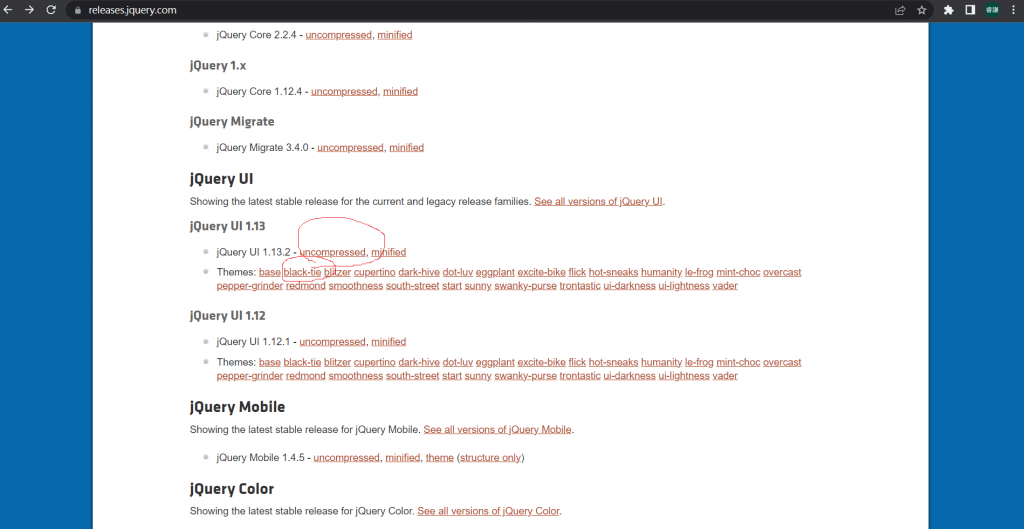
而且方便的進行設定,首先我們找到JQuery官網,並找到以下頁面:
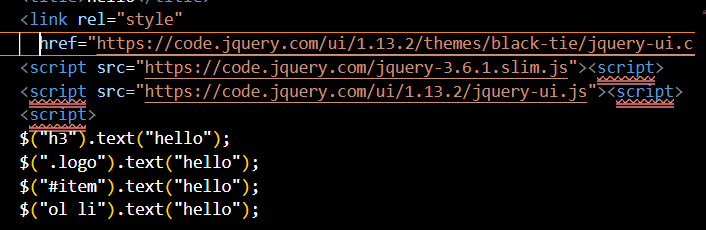
將圈起來的兩個超連結打開並照著步驟將路徑複製並貼在script內,如下:
而第二個black-tie是指套用官方提供的名為black-tie的佈景主題,也有其他佈景主題,可以到官網上看看~~
今天就先到這邊,下一篇會開始介紹JQuery UI的方便功能~
